Visual Studio ASP.net MVCには、DBをScaffoldしてCRUDのページを自動作成する機能があったが、dotnet core(.NET)でも、同等の機能があったので、メモ。
dotnetのCLIでDBをScaffoldしてCRUDページを作成するには、aspnet-codegeneratorツールのインストールが必要。
下記で、ツールをインストールしておく。
dotnet tool install dotnet-aspnet-codegenerator -gちなみに、このツールを動かすためには、プロジェクトにMicrosoft.EntityFramework.SQLServerかMicrosoft.EntityFramework.Sqliteパッケージの追加が必要。(ツールがMemory上にテンポラリのDBを作成して使用するようだ)
ツールを動作させる前にDbContextが必要になるので、DBのScaffolding等で作成しておく。
次に、下記コマンドを実行する。(Razorページの場合の例。ツール実行にSQLServerではなく、Sqliteを使用する場合は -sqliteも必要)
dotnet aspnet-codegenerator razorpage -m <モデル(エンティティ)名> -dc <コンテキスト名> -outDir Pages/<出力先ディレクトリ> -scripts指定したフォルダにCURDページが作成される。ちなみに、指定しない場合、ネームスペースはディレクトリ名と同様となる。
作成されたページを表示させるためには、Startup.csのConfigureServicesメソッドに、下記のようにDbContextを追加する。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<Dbコンテキスト名>();
services.AddRazorPages();
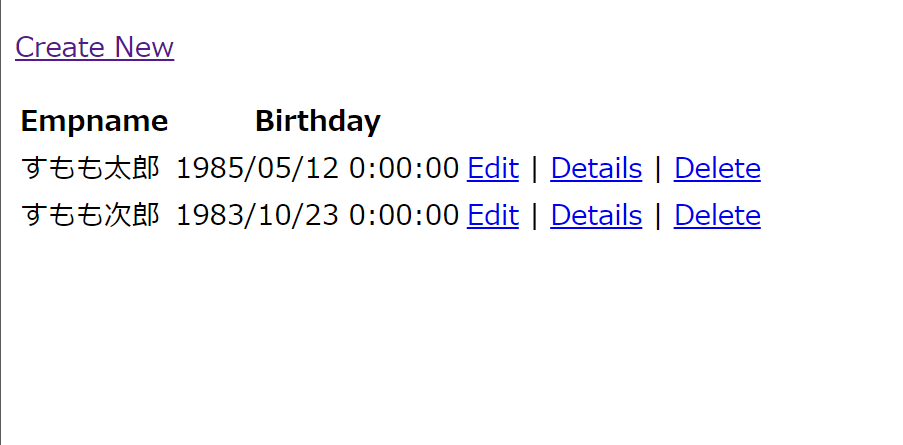
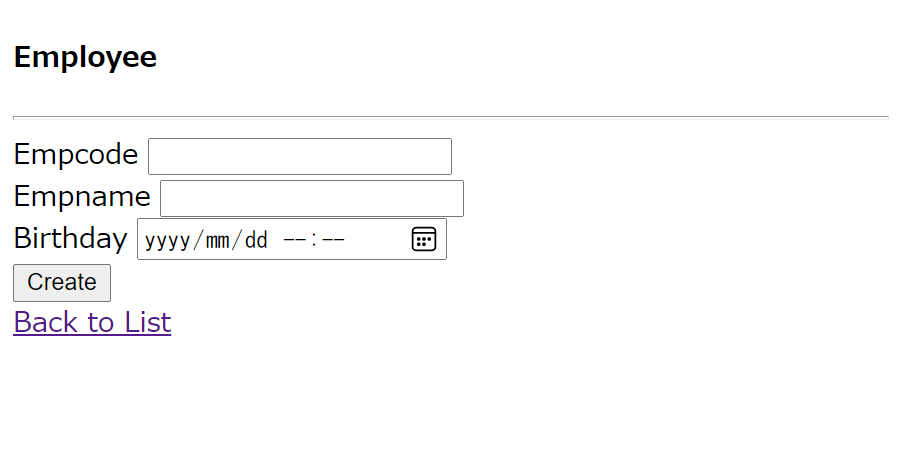
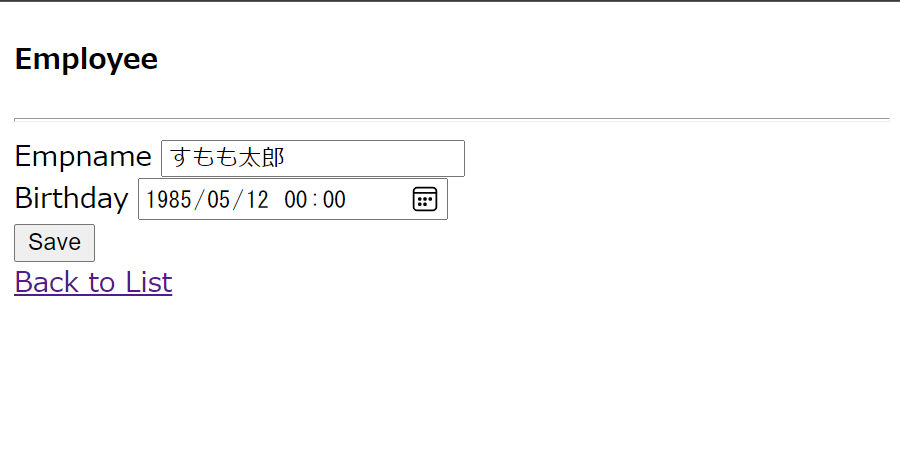
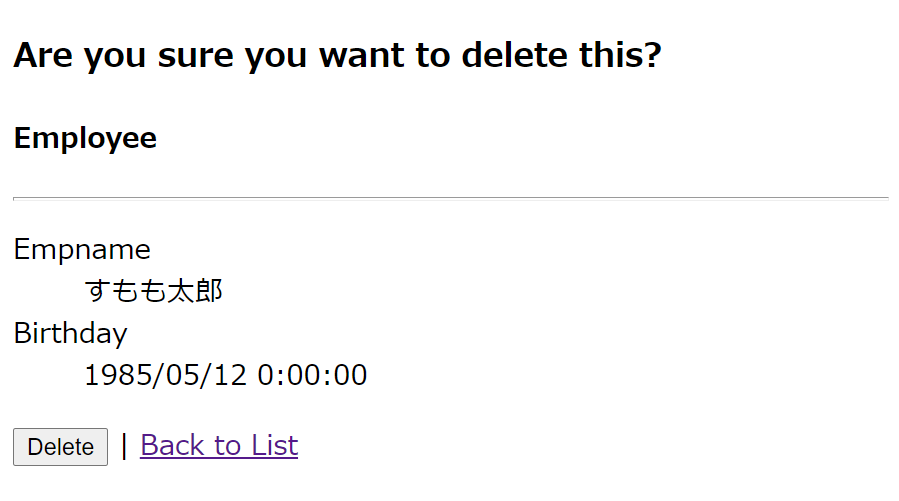
}実際にページを表示してみると、以下のような感じになる。





ちなみに、文字列の最大長や入力レンジ,入力必須などのチェックはモデルに属性を付けておけば、自動的に行ってくれる。
暫定的なメンテナンス画面が欲しい時などには使えるかな。






 Users Today : 51
Users Today : 51 Users Yesterday : 55
Users Yesterday : 55 Users Last 7 days : 290
Users Last 7 days : 290 Users Last 30 days : 1189
Users Last 30 days : 1189 Users This Month : 1138
Users This Month : 1138 Users This Year : 12648
Users This Year : 12648 Total Users : 90452
Total Users : 90452 Views Today : 69
Views Today : 69 Views Yesterday : 80
Views Yesterday : 80 Views Last 7 days : 410
Views Last 7 days : 410 Views Last 30 days : 1557
Views Last 30 days : 1557 Views This Month : 1500
Views This Month : 1500 Views This Year : 16909
Views This Year : 16909 Total views : 126844
Total views : 126844 Who's Online : 0
Who's Online : 0