.NET 8.0 BalzorでQuickGridが正式にサポートされた。
QuickGridはBlazorで使用可能な、Gridコンポーネントで、IQueryable<T>のデータソースの表示が可能で、項目毎のソートや、表示方法などを指定できる。
詳しくは、以下のリンクを参照してほしい。
ASP.NET Core Blazor QuickGrid コンポーネント | Microsoft Learn Typical usage
ここでは、簡単な使用例を参考として上げておく。
まず、プロジェクトに下記パッケージを追加
> dotnet add package Microsoft.AspNetCore.Components.QuickGridQuickGridのデータソースにEntityFrameworkCoreを使用する場合には、下記も(今回の例では未使用)
> dotnet add package Microsoft.AspNetCore.Components.QuickGrid.EntityFrameworkAdapterサンプルを以下に示す。(MongoDB使用)
using MongoDB.Bson;
using MongoDB.Bson.Serialization.Attributes;
namespace Bl8Zoo.Common;
/// <summary>
/// Animal
/// </summary>
public class Animal
{
// 名称
public string Name { get; set; } = null!;
// イメージ
public byte[] Picture { get; set; } = null!;
}
/// <summary>
/// MongoDBストア形式
/// </summary>
public class AnimalDb {
// ID
[BsonId]
public BsonObjectId _id { get; set;} = null!;
// 名称
public string Name { get; set; } = null!;
// GridFS上のファイルId
public BsonObjectId ImageId { get; set; } = null!;
// メモ
public string? Memo { get; set; }
}@page "/"
@rendermode InteractiveServer
@using Microsoft.AspNetCore.Components.QuickGrid
@using Bl8Zoo.Common
@using MongoDB.Driver
@using MongoDB.Driver.GridFS
<h2>Zoo</h2>
<br/>
<div style="display:flex;justify-content: center;flex-direction: column;">
<!--
QunickGridの実装例
ItemsにIQueryable<T>を指定する。
Paginationによって、ページング単位を指定できる
-->
<QuickGrid Items="@Animals" Pagination="@pagination">
<!--
PropertyColumnはAnimalsの各要素を直接描画したり、書式化出力するのに使用する
Sortable="true"とすることで、ソートが可能となる
-->
<PropertyColumn Property="@(c=>c.Name)" Sortable="true"/>
<!-- TemplateColumnを使用して、イメージを表示 -->
<TemplateColumn Title="Image">
<!--
contextはAnimalsの各要素として使用できる
ここでは、Picture(バイト配列)をDataURLとしてイメージを表示している
-->
<img src="data:image/jpeg;base64,@Convert.ToBase64String(context.Picture)"/>
</TemplateColumn>
</QuickGrid>
<!-- Paginatorによって、ページの切替が可能 -->
<Paginator State="@pagination" />
</div>
@code {
// Pagination設定(1ページ2項目)
protected PaginationState pagination = new PaginationState { ItemsPerPage = 2 };
// Items
protected IQueryable<Animal> Animals = null!;
/// <summary>
/// 初期化処理
/// </summary>
/// <returns></returns>
protected override async Task OnInitializedAsync() {
// MongoDBからデータ取得
var cli = new MongoClient();
var db = cli.GetDatabase("AnimalDb");
var col = db.GetCollection<AnimalDb>("Animals");
var fnd = col.AsQueryable<AnimalDb>();
List<Animal> animals = new();
GridFSBucket bkt = new GridFSBucket(db);
foreach(var itm in fnd) {
Animal ani = new Animal() { Name = itm.Name};
// GridFSからイメージのダウンロード
ani.Picture = await bkt.DownloadAsBytesAsync(itm.ImageId);
animals.Add(ani);
}
Animals = animals.AsQueryable();
}
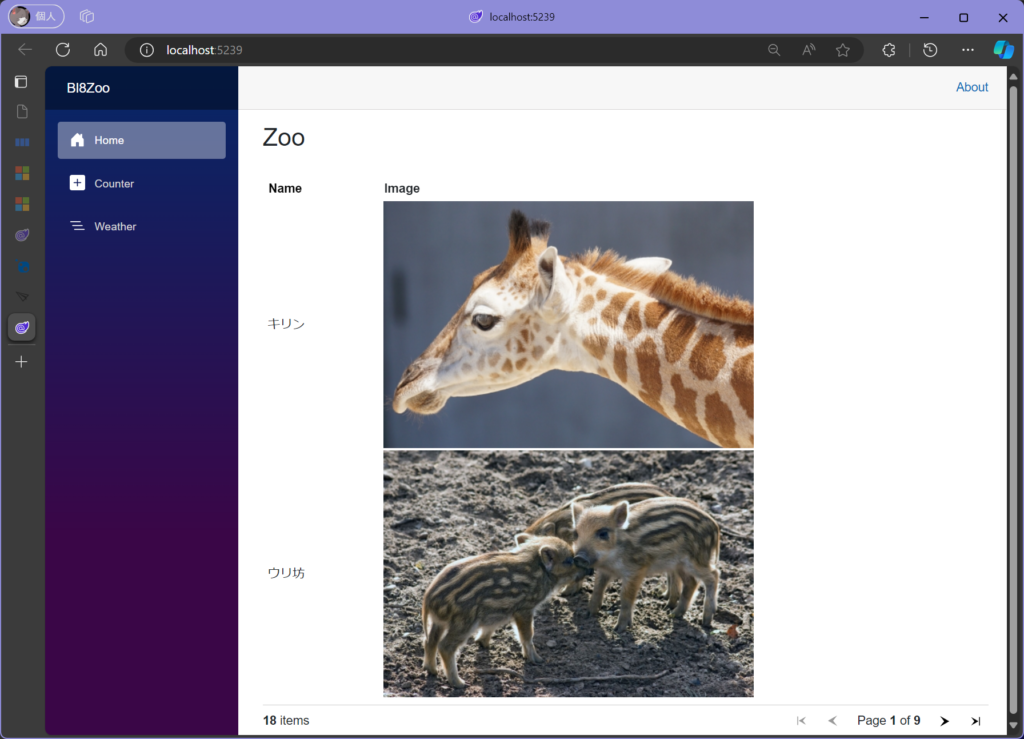
}実行例
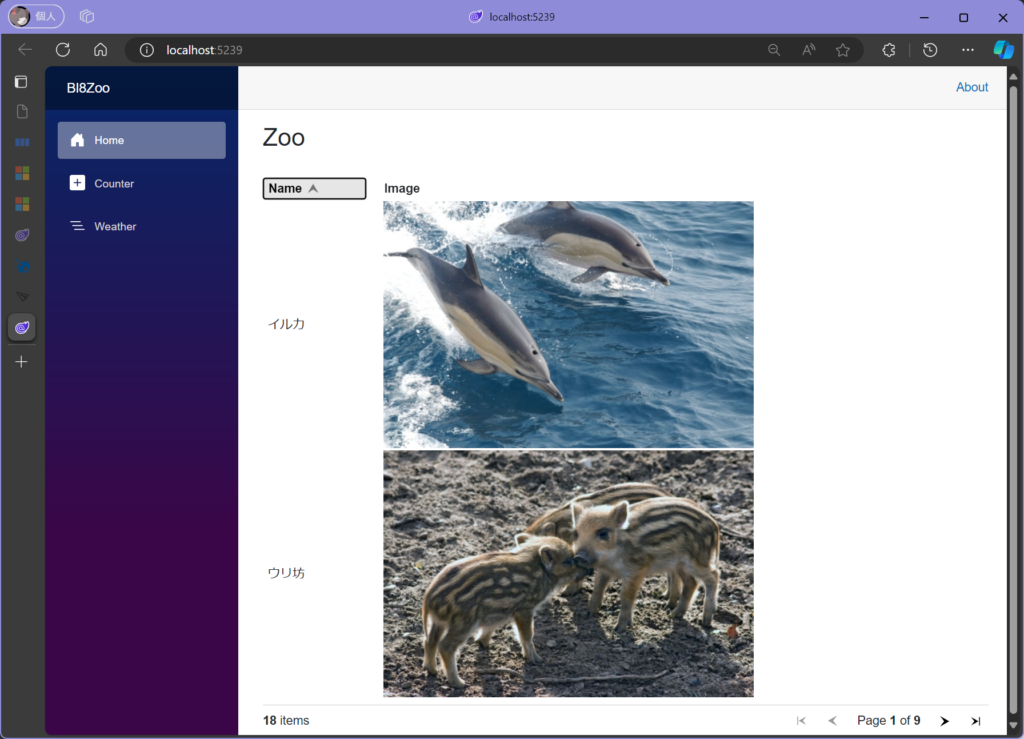
ページングもちゃんとできてる。名前でソートしてみると、
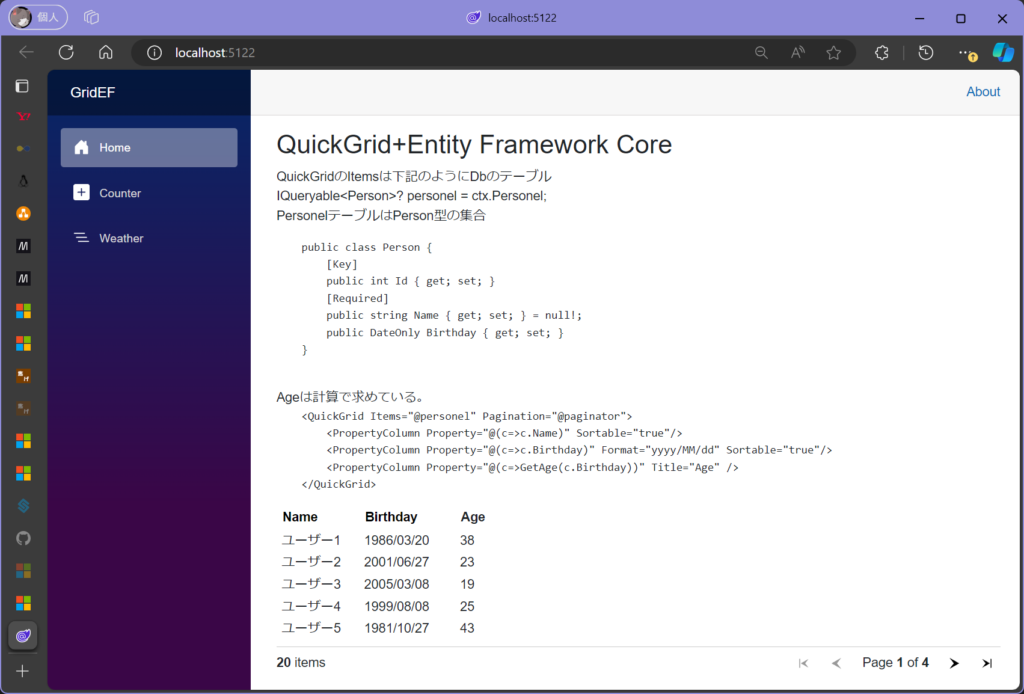
ちなみに、EntityFrameworkAdapterを使用してEF Coreと連携すると、ページ移動,ソートなどは、SQLを生成してクエリ結果を反映させるようになっていた。(以下参照)
@page "/"
@rendermode InteractiveServer
@using Microsoft.EntityFrameworkCore
@using GridEF.Db
@using Microsoft.AspNetCore.Components.QuickGrid
@using NodaTime
@inject PersonContext ctx
<h2>QuickGrid+Entity Framework Core</h2>
<p>
QuickGridのItemsは下記のようにDbのテーブル<br/>
IQueryable<Person>? personel = ctx.Personel;<br/>
PersonelテーブルはPerson型の集合<br/>
<pre>
public class Person {
[Key]
public int Id { get; set; }
[Required]
public string Name { get; set; } = null!;
public DateOnly Birthday { get; set; }
}
</pre>
Ageは計算で求めている。<br/>
<pre>
<QuickGrid Items="@@personel" Pagination="@@paginator">
<PropertyColumn Property="@@(c=>c.Name)" Sortable="true"/>
<PropertyColumn Property="@@(c=>c.Birthday)" Format="yyyy/MM/dd" Sortable="true"/>
<PropertyColumn Property="@@(c=>GetAge(c.Birthday))" Title="Age" />
</QuickGrid><br/>
</pre>
</p>
<QuickGrid Items="@personel" Pagination="@paginator">
<PropertyColumn Property="@(c=>c.Name)" Sortable="true"/>
<PropertyColumn Property="@(c=>c.Birthday)" Format="yyyy/MM/dd" Sortable="true"/>
<PropertyColumn Property="@(c=>GetAge(c.Birthday))" Title="Age" />
</QuickGrid>
<Paginator State="@paginator"/>
@code {
IQueryable<Person>? personel;
PaginationState paginator = new PaginationState() { ItemsPerPage = 5};
protected override void OnInitialized() {
personel = ctx.Personel;
}
protected int GetAge(DateOnly dt) {
return Period.Between(
LocalDate.FromDateOnly(dt),
LocalDate.FromDateTime(DateTime.Now))
.Years;
}
}#Sqlite使用
#IQueryable<Person>? personel; // Items
#personel = ctx.Personel; // Db Table
#ページ移動時
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (0ms) [Parameters=[@__p_0='?' (DbType = Int32)], CommandType='Text', CommandTimeout='30']
SELECT "p"."Id", "p"."Birthday", "p"."Name"
FROM "Personel" AS "p"
LIMIT @__p_0 OFFSET @__p_0
#Nameでソート
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (0ms) [Parameters=[@__p_0='?' (DbType = Int32)], CommandType='Text', CommandTimeout='30']
SELECT "p"."Id", "p"."Birthday", "p"."Name"
FROM "Personel" AS "p"
ORDER BY "p"."Name"
LIMIT @__p_0 OFFSET @__p_0
#Birthdayでソート
info: Microsoft.EntityFrameworkCore.Database.Command[20101]
Executed DbCommand (0ms) [Parameters=[@__p_0='?' (DbType = Int32)], CommandType='Text', CommandTimeout='30']
SELECT "p"."Id", "p"."Birthday", "p"."Name"
FROM "Personel" AS "p"
ORDER BY "p"."Birthday"
LIMIT @__p_0 OFFSET @__p_0結構いろいろ使えそうなのでメモ。





















 Users Today : 60
Users Today : 60 Users Yesterday : 56
Users Yesterday : 56 Users Last 7 days : 340
Users Last 7 days : 340 Users Last 30 days : 1466
Users Last 30 days : 1466 Users This Month : 732
Users This Month : 732 Users This Year : 10764
Users This Year : 10764 Total Users : 88568
Total Users : 88568 Views Today : 85
Views Today : 85 Views Yesterday : 71
Views Yesterday : 71 Views Last 7 days : 464
Views Last 7 days : 464 Views Last 30 days : 2076
Views Last 30 days : 2076 Views This Month : 997
Views This Month : 997 Views This Year : 14372
Views This Year : 14372 Total views : 124307
Total views : 124307 Who's Online : 0
Who's Online : 0