Blazorで、Formの入力値を検証する方法を調べてみた。Blazorでは基本的にFormをSubmitしないので、すっかり頭から抜けていたけど・・・
Submitと言っても、実際にSubmitを行う訳では無いようだが、入力値のチェックは行う事が可能。
まず、入力値を保存するために以下のようなクラスを定義する必要がある。
// ラジオボタン用のEnum
public enum Countries { Japan, USA, China, UK }
// 入力値の保存用クラス
public class FormItems {
[Required(ErrorMessage = "氏名は必須入力です")]
[StringLength(10,ErrorMessage = "氏名は10文字以内です")]
public string Name { get; set; }
[Required(ErrorMessage = "希望国は必須選択項目です。")]
public Countries? Country { get; set; } = null;
[Range(typeof(bool),"true","true",
ErrorMessage = "同意が必要です。")]
public bool IsOK { get; set; }
}メンバーに属性を付けることにより、入力値の検証を行う事ができる。
例えば、[Require]属性を付けると、入力値が無い場合は検証エラーとなる。文字列などは[StringLength]属性を使用して、最大長などを指定できる。
フォーム入力用にOnInitialize等で、上記クラスのインスタンスを作成しておき、以下のようにEditFormのModelとしてインスタンスを指定し、各入力タグのBind先として、メンバーを指定する。(この例では、OnValidSubmit属性にDoSubmitメソッドを指定して、全検証OKの場合、DoSubmitメソッドが呼び出されるようにしている)
<!-- InputValuesはFormItemsのインスタンス-->
<EditForm Model="@InputValues" OnValidSubmit="DoSubmit">
<DataAnnotationsValidator/>
<table>
<tr>
<td>氏名:</td><td><InputText @bind-Value="InputValues.Name"/></td><td><ValidationMessage For="@(()=>InputValues.Name)" class="validation-message"/></td>
</tr>
<tr>
<td colspan="2">希望国:</td><td><ValidationMessage For="@(()=>InputValues.Country)" class="validation-message"/></td>
</tr>
<InputRadioGroup @bind-Value="InputValues.Country">
@foreach(var itm in Enum.GetValues(typeof(Countries))) {
<tr>
<td colspan="3"><InputRadio Value="itm"/>@itm</td>
</tr>
}
</InputRadioGroup>
<tr>
<td colspan="2"><InputCheckbox @bind-Value="InputValues.IsOK"/>添付の条項に同意します。</td><td><ValidationMessage For="@(()=>InputValues.IsOK)" class="validation-message"/></td>
</tr>
</table>
<br/>
<button class="btn btn-primary" type="submit">送信</button>
</EditForm>
検証時のエラーはValidationMessageタグでそれぞれの項目に関連づけて表示させているが、ValidationSummaryタグで一括で表示させることも可能。InputRadioGroupタグはBlazor5.0から使用可能なタグで、チェックされたラジオボタンの値がBindしたメンバーに設定される。
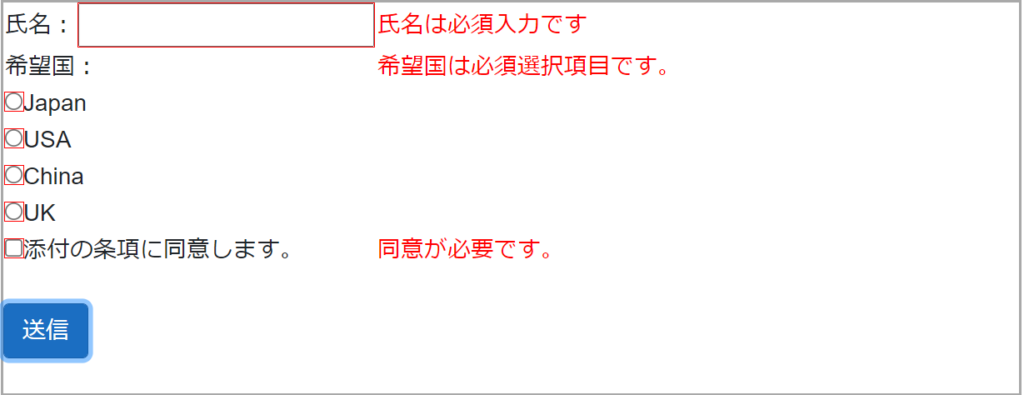
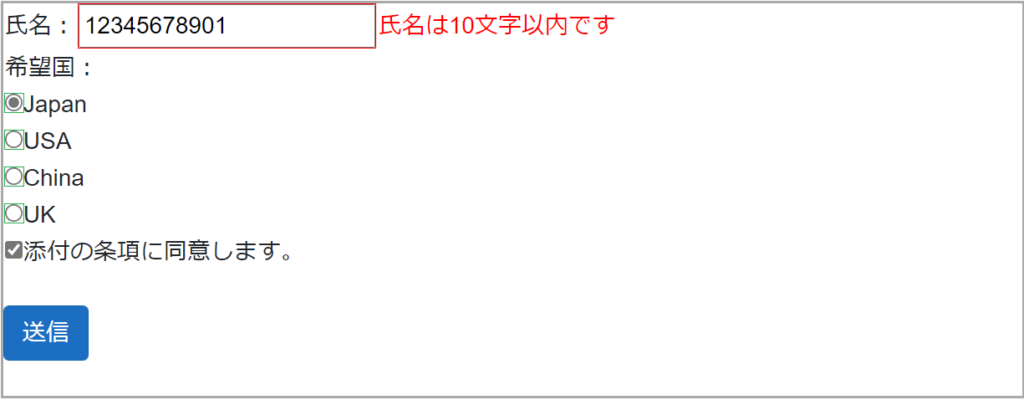
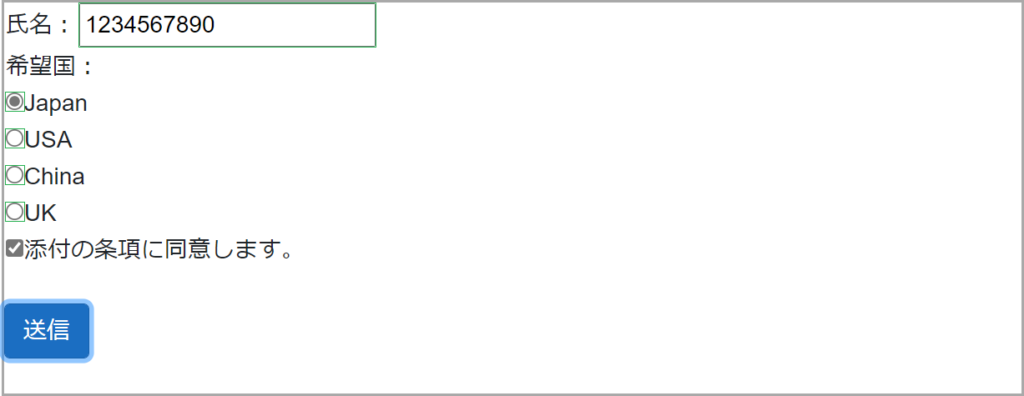
実行例



といった感じで、Form入力値の検証が可能。他にも、数値や日付の範囲指定等がメンバー属性だけで検証可能。また、カスタム検証ロジックの適用も可能。






 Users Today : 51
Users Today : 51 Users Yesterday : 55
Users Yesterday : 55 Users Last 7 days : 290
Users Last 7 days : 290 Users Last 30 days : 1189
Users Last 30 days : 1189 Users This Month : 1138
Users This Month : 1138 Users This Year : 12648
Users This Year : 12648 Total Users : 90452
Total Users : 90452 Views Today : 69
Views Today : 69 Views Yesterday : 80
Views Yesterday : 80 Views Last 7 days : 410
Views Last 7 days : 410 Views Last 30 days : 1557
Views Last 30 days : 1557 Views This Month : 1500
Views This Month : 1500 Views This Year : 16909
Views This Year : 16909 Total views : 126844
Total views : 126844 Who's Online : 0
Who's Online : 0