Blazorプロジェクト中のRazorページ(.cshtml)等でBlazorコンポーネントを使用したい場合には、どうすればよいのかチョット気になったので調べてみた。
結果としてはTagHelperライブラリの<component>タグを用いるらしい。
詳細はこちらを参照。
componentタグにはレンダリングするTypeとレンダリングの方法を指定する。
(パラメータも指定可能)
おなじみのCounterコンポーネントを使ってみる
@page
@addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
@using blazorApp7.Pages
<html>
<head>
<title>Razorコンポーネントテスト</title>
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
<script type="text/javascript" src="~/scripts/project.js"></script>
</head>
<body>
<div class="areabody">
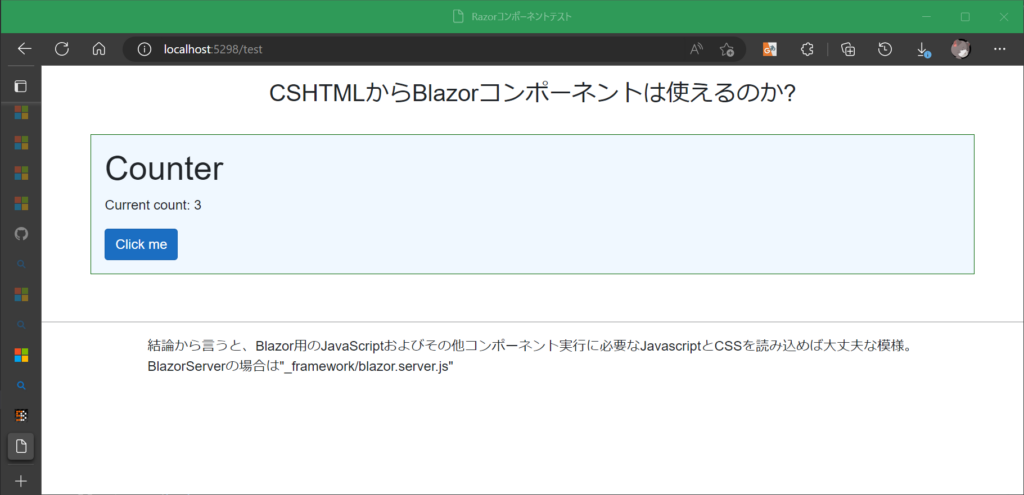
<h3>CSHTMLからBlazorコンポーネントは使えるのか?</h3><br/>
<div class="component-area">
<component type="typeof(Counter)" render-mode="ServerPrerendered"/>
</div>
</div>
<br/>
<hr/>
<div class="areabody">
結論から言うと、Blazor用のJavaScriptおよびその他コンポーネント実行に必要なJavascriptとCSSを読み込めば大丈夫な模様。<br/>
BlazorServerの場合は"_framework/blazor.server.js"<br/>
<script src="_framework/blazor.server.js"></script>
</div>
</body>
</html>
Blazorサーバーの場合はサーバーとの通信がNGになると、ページ全体がダメになるのは仕方ないよね・・・

用途として、動的View的なものに使えないかと思ったけど、Razorページからコンポーネントへのリアルタイム通知ができないとダメだね。無理やり作ろうと思えばできないことは無いけど、やはり単純にBlazor内で完結させた方がよさそうだ。






 Users Today : 1
Users Today : 1 Users Yesterday : 51
Users Yesterday : 51 Users Last 7 days : 291
Users Last 7 days : 291 Users Last 30 days : 1190
Users Last 30 days : 1190 Users This Month : 1139
Users This Month : 1139 Users This Year : 12649
Users This Year : 12649 Total Users : 90453
Total Users : 90453 Views Today : 1
Views Today : 1 Views Yesterday : 69
Views Yesterday : 69 Views Last 7 days : 411
Views Last 7 days : 411 Views Last 30 days : 1558
Views Last 30 days : 1558 Views This Month : 1501
Views This Month : 1501 Views This Year : 16910
Views This Year : 16910 Total views : 126845
Total views : 126845 Who's Online : 0
Who's Online : 0