.NET6から、blazorのタグとして、<DynamicComponent>がサポートされた。
このタグはrazorコンポーネントを動的に指定して表示するものであり、ページ内で、表示するコンポーネントの切替などを行う事を想定していると思われる。
使い方は以下のような感じ
@page "/"
<PageTitle>Dynamic Component Test</PageTitle>
<br/>
<p>
<DynamicComponent>のテスト<br/>
下記からコンポーネントを選んで、そのコンポーネントを表示します。
</p>
コンポーネント:
<select @onchange="OnDropDownChange">
<option value=""> </option>
<option value="@nameof(Counter)">Counter</option>
<option value="@nameof(FetchData)">Fetch Data</option>
</select><br/>
<hr/>
<div class="ComponentBody">
@if (ComponentType != null) {
<DynamicComponent Type="@ComponentType" Parameters="@Params" />
}
</div>
@code {
protected Type? ComponentType = null;
protected IDictionary<string,object>? Params;
protected void OnDropDownChange(ChangeEventArgs e) {
if (e.Value?.ToString()?.Length != 0) {
ComponentType = Type.GetType($"BlDynamic.Pages.{e.Value}");
if (e.Value?.ToString() == nameof(Counter)) {
Params = new Dictionary<string,object>() { {"InitialCount",5} };
} else {
Params = null;
}
} else {
ComponentType = null;
}
}
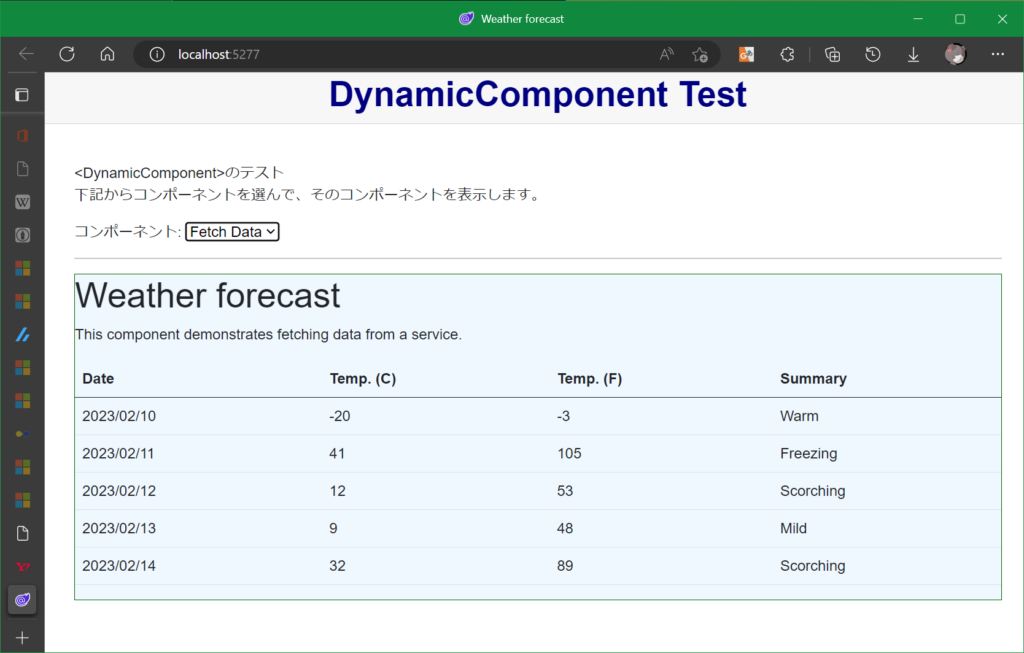
}表示するコンポーネントをselectタグで選んで、そのコンポーネントを表示する簡単な例となっている。使用しているコンポーネントはblazorプロジェクトを作成すると、自動的に生成される、Counter.razorとFetchData.razor。
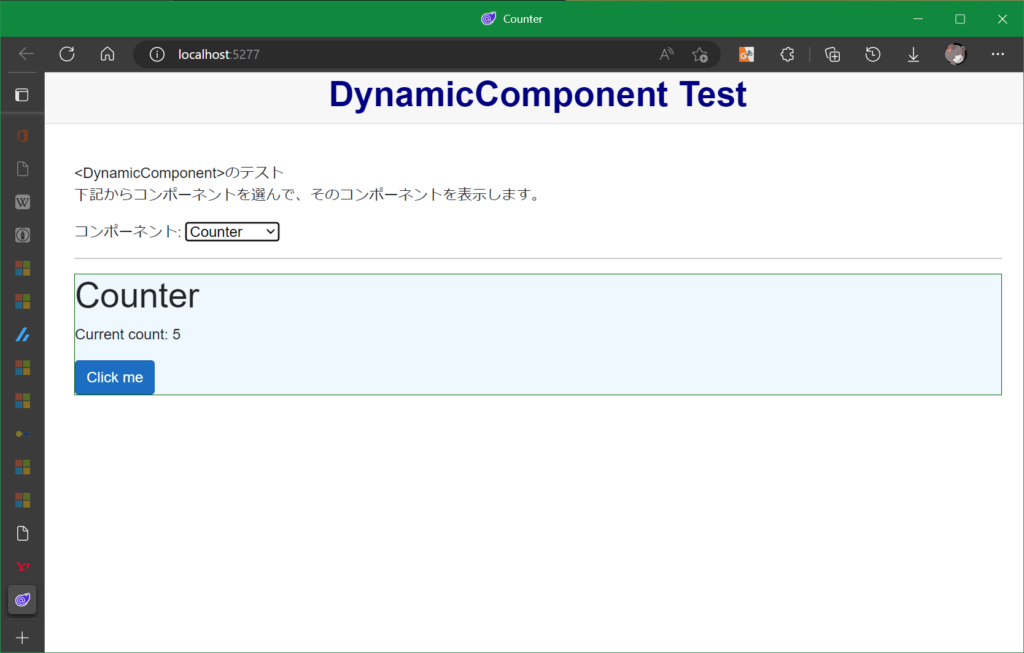
Counterの方にはInitialCountと言うパラメータを追加して、この呼出し例では5を設定している。
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
[Parameter]
public int InitialCount { get; set; } = 0;
private int currentCount = 0;
protected override void OnInitialized()
{
base.OnInitialized();
currentCount = InitialCount;
}
private void IncrementCount()
{
currentCount++;
}
}


このように、動的に表示するコンポーネントを変更することが可能。
何かに使えるかもしれないので、メモ。






 Users Today : 6
Users Today : 6 Users Yesterday : 51
Users Yesterday : 51 Users Last 7 days : 296
Users Last 7 days : 296 Users Last 30 days : 1195
Users Last 30 days : 1195 Users This Month : 1144
Users This Month : 1144 Users This Year : 12654
Users This Year : 12654 Total Users : 90458
Total Users : 90458 Views Today : 9
Views Today : 9 Views Yesterday : 69
Views Yesterday : 69 Views Last 7 days : 419
Views Last 7 days : 419 Views Last 30 days : 1566
Views Last 30 days : 1566 Views This Month : 1509
Views This Month : 1509 Views This Year : 16918
Views This Year : 16918 Total views : 126853
Total views : 126853 Who's Online : 0
Who's Online : 0