bootstrapでは、標準でモーダルダイアログをサポートしている。以下のような感じで、divタグへ特定のCSSクラス名を指定するだけで、簡単にモーダルダイアログを表示させることができる。
<button class="btn btn-primary" data-toggle="modal" data-target="#Modal">ユーザー選択</button>
<br/>
<span style="color:red;font-weight:bold">@mesg</span>
<!-- モーダル本体 -->
<div class="modal fade" id="Modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<!-- モーダルヘッダ部 -->
<div class="modal-header" style="background-color:navy;color:white">
<h5 class="modal-title" id="exampleModalLongTitle">Modal Test</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- モーダルボディ -->
<div class="modal-body" style="height:500px">
@if (Employees != null) {
<select size="20" style="width:200px" @bind="selectedEmpNo">
@foreach(var itm in Employees) {
<option value="@itm.EmpNo">@itm.Name</option>
}
</select>
}
</div>
<!-- モーダルヘッダ -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" @onclick="OnCancelClick">キャンセル</button>
<button type="button" class="btn btn-primary" @onclick="OnOKClick">選択</button>
</div>
</div>
</div>
</div>blazorでも以下のscriptを読込んでおけば、使用できる。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>モーダルのクローズをJavascriptから明示的に行なうには、modal(‘hide’)を使用する。
var modalope = {
close: (target) => {
var eleid = '#' + target;
$(eleid).modal('hide');
},
open: (target) => {
var eleid = '#' + target;
$(eleid).modal();
}
};以下はblazorのcode部分
@code {
protected string mesg = "";
protected string selectedEmpNo = "";
protected List<Employee> Employees = null!;
・・・
protected async Task OnOKClick() {
await JS.InvokeVoidAsync("modalope.close","Modal");
var emp = Employees.Where(v=>v.EmpNo == selectedEmpNo).FirstOrDefault();
if (emp != null) {
mesg = $"「{emp.EmpNo}:{emp.Name}」が選択されたよ!!";
}
}
protected async Task OnCancelClick() {
await JS.InvokeVoidAsync("modalope.close","Modal");
mesg = "選択がキャンセルされたよ!!";
}
・・・
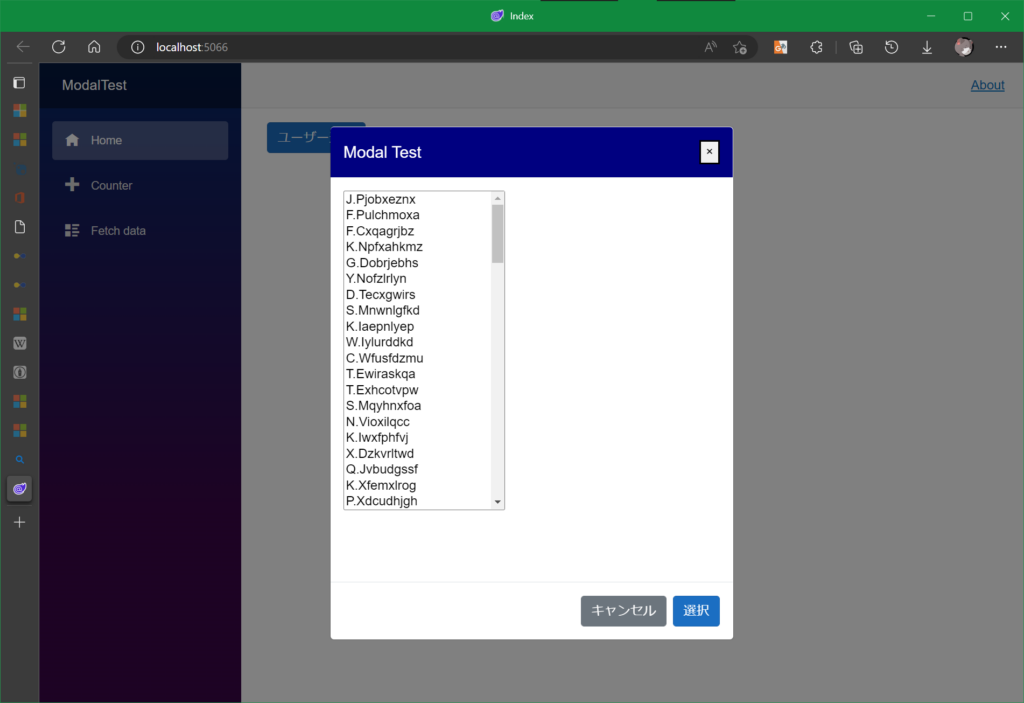
}実行結果はこんな感じ


もちろん、divのidを変えれば、複数のダイアログを使用することが可能。
結構便利に使えそう。





 Users Today : 52
Users Today : 52 Users Yesterday : 52
Users Yesterday : 52 Users Last 7 days : 274
Users Last 7 days : 274 Users Last 30 days : 1234
Users Last 30 days : 1234 Users This Month : 977
Users This Month : 977 Users This Year : 12487
Users This Year : 12487 Total Users : 90291
Total Users : 90291 Views Today : 68
Views Today : 68 Views Yesterday : 77
Views Yesterday : 77 Views Last 7 days : 368
Views Last 7 days : 368 Views Last 30 days : 1626
Views Last 30 days : 1626 Views This Month : 1273
Views This Month : 1273 Views This Year : 16682
Views This Year : 16682 Total views : 126617
Total views : 126617 Who's Online : 0
Who's Online : 0