.NET6から実行中にソースコードを変更すると、即時に動作が変更される、所謂ホットリロード機能が本格的に取り入れられた。
ロジックなどの変更にも対応しているが、Webアプリの画面デザイン等の変更⇒確認の流れが非常に楽になるので、お薦め。
Visual Studio 2022などでは、VSのUIからホットリロードモードに変更することが可能だが、これは裏でdotnet watchコマンドが実施されている。
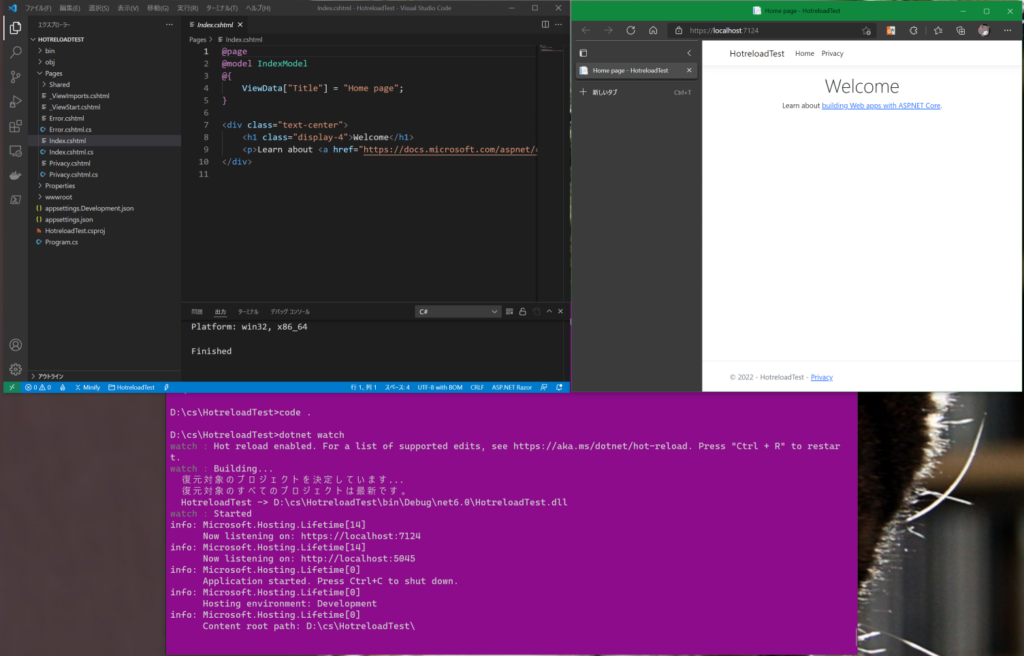
Visual Studio Codeでホットリロードを行いたい場合は、dotnet watchコマンドでイメージを起動すれば同じようにプロジェクト中のソースコードなどが変更された場合、ホットリロードで画面やロジックなどが即座に変更される。(ホットリロード対応できない場合は再起動するかどうか聞いてくる)
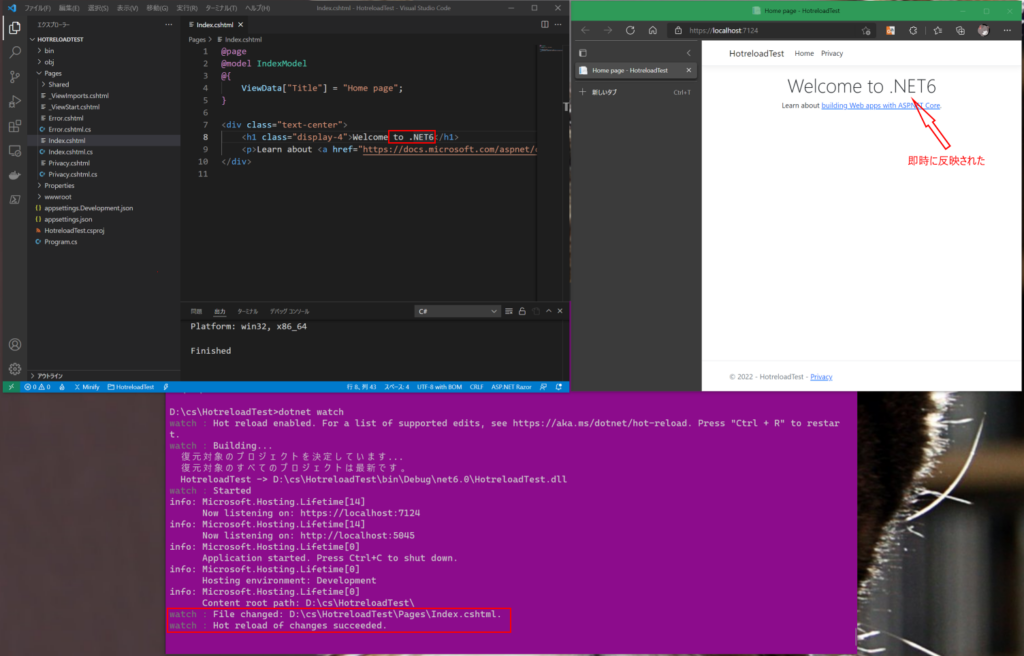
下記はwebappテンプレートで作成されたIndex.cshtmlだが、dotnet runの代わりにdotnet watchコマンドで起動し、ソース(Index.cshtml)を変更しただけで、即座に画面に反映される。CSSファイルの内容変更などでも、同様である。


特に、フォームやロジックを構築後にデザインのみを色々と試したい時などに便利。
ちなみに、この状態から、<form>タグを追加して、POSTハンドラを.cshtml.csに追加しても、再起動必要なく、反映させることができた。
うまく使うことによって、開発効率が上がるのではないかと思う。





 Users Today : 7
Users Today : 7 Users Yesterday : 51
Users Yesterday : 51 Users Last 7 days : 287
Users Last 7 days : 287 Users Last 30 days : 1145
Users Last 30 days : 1145 Users This Month : 1145
Users This Month : 1145 Users This Year : 12655
Users This Year : 12655 Total Users : 90459
Total Users : 90459 Views Today : 14
Views Today : 14 Views Yesterday : 69
Views Yesterday : 69 Views Last 7 days : 408
Views Last 7 days : 408 Views Last 30 days : 1514
Views Last 30 days : 1514 Views This Month : 1514
Views This Month : 1514 Views This Year : 16923
Views This Year : 16923 Total views : 126858
Total views : 126858 Who's Online : 0
Who's Online : 0