なんか、呪文みたいなタイトルになってしまったが、言いたいことは、Blazorが.NET6から、複数指定(multiple)selectのbindをサポートしたというお話。
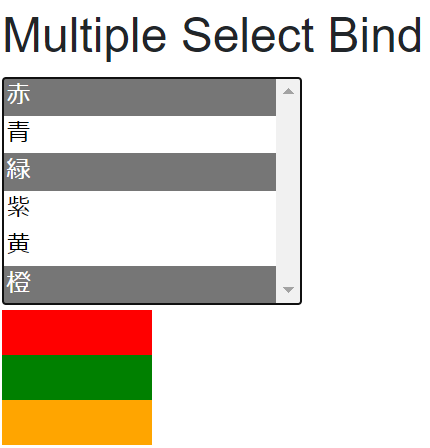
どういうことかというと、以下の例を見て頂ければわかると思う。
@page "/"
<h2>Multiple Select Bind</h2>
<select style="width:200px" multiple size="6" @bind="SelectedColors">
<option value="red">赤</option>
<option value="blue">青</option>
<option value="green">緑</option>
<option value="magenta">紫</option>
<option value="yellow">黄</option>
<option value="orange">橙</option>
</select>
<br/>
@foreach(var c in SelectedColors) {
<div style="width:100px;height:30px;background-color:@c"></div>
}
@code {
protected string[] SelectedColors = new string[] {};
}
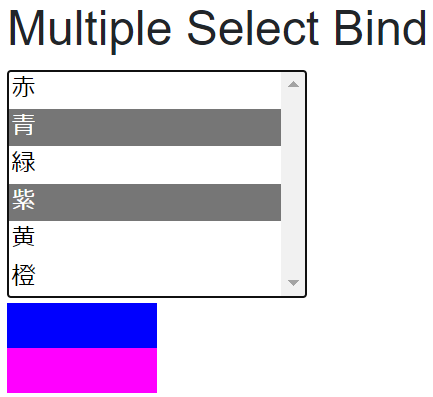
なお、配列のサイズは動的に変更される。つまり、上記の例では、SelectedColors.Length=3だが、下記の実行例では、SelectedColors.Length=2となる。

検索とかで、複数カテゴリなどを選択するときなどに結構便利。





 Users Today : 1
Users Today : 1 Users Yesterday : 13
Users Yesterday : 13 Users Last 7 days : 294
Users Last 7 days : 294 Users Last 30 days : 1152
Users Last 30 days : 1152 Users This Month : 1152
Users This Month : 1152 Users This Year : 12662
Users This Year : 12662 Total Users : 90466
Total Users : 90466 Views Today : 1
Views Today : 1 Views Yesterday : 20
Views Yesterday : 20 Views Last 7 days : 415
Views Last 7 days : 415 Views Last 30 days : 1521
Views Last 30 days : 1521 Views This Month : 1521
Views This Month : 1521 Views This Year : 16930
Views This Year : 16930 Total views : 126865
Total views : 126865 Who's Online : 0
Who's Online : 0