BlazorのプロジェクトテンプレートにWebAppを同居させるにはどうすれば良いか?
MS謹製のガイドではWebAppを使用するために行う事が書かれているので、それに基づいて試してみた。
まず、Program.csを下記のように変更する。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
// 追加
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting(); // 追加
app.UseAuthorization(); // 追加(認証関係なければ無くても良い)
app.UseAntiforgery();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapRazorPages(); // 追加(<AppRoot>/Pages下をマッピング)
app.Run();
<AppRoot>下にPagesフォルダを作成し、そこに、.cshtmlと.cshtml.csを置く。

中身はこんな感じのもの。
@page
@using BlWebTest.Pages
@model TestPage
<h2>Test Page under /Pages</h2>
<h3>@Model.NowDate</h3>namespace BlWebTest.Pages;
using Microsoft.AspNetCore.Mvc.RazorPages;
public class TestPage : PageModel {
public DateTime NowDate;
private readonly ILogger<TestPage> _logger;
public TestPage(ILogger<TestPage>logger) {
_logger = logger;
NowDate = DateTime.Now;
}
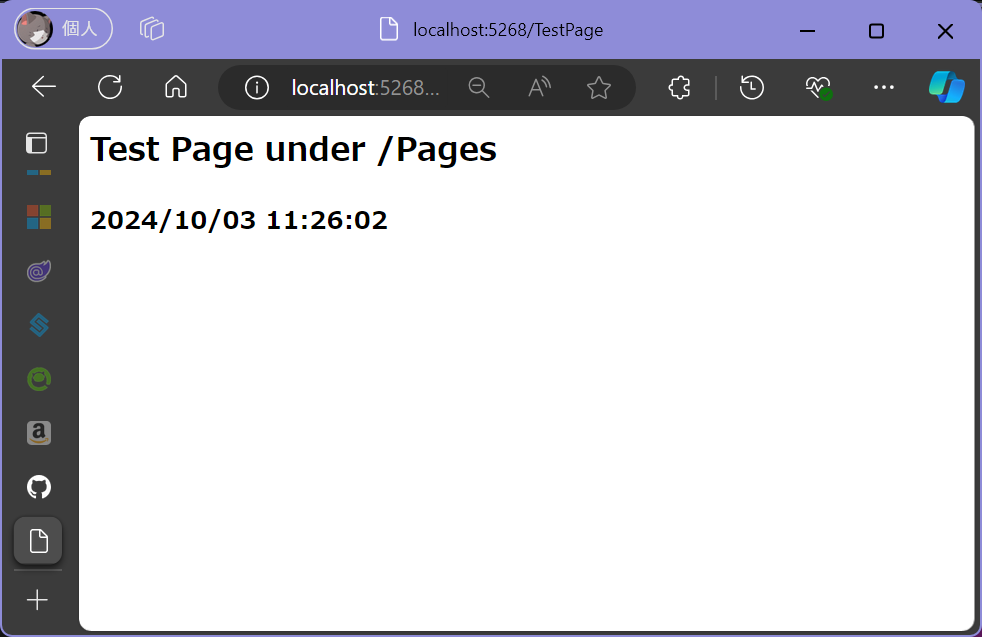
}実行してみる。
http://・・・/TestPage

表示された。
asp.net 7以前のBlazorServerプロジェクトテンプレートとBlazorプロジェクトテンプレートでは作成されるフォルダ構成が違うので、どうすれば良いのかな?と思ったので、試してみた。





 Users Today : 52
Users Today : 52 Users Yesterday : 52
Users Yesterday : 52 Users Last 7 days : 274
Users Last 7 days : 274 Users Last 30 days : 1234
Users Last 30 days : 1234 Users This Month : 977
Users This Month : 977 Users This Year : 12487
Users This Year : 12487 Total Users : 90291
Total Users : 90291 Views Today : 70
Views Today : 70 Views Yesterday : 77
Views Yesterday : 77 Views Last 7 days : 370
Views Last 7 days : 370 Views Last 30 days : 1628
Views Last 30 days : 1628 Views This Month : 1275
Views This Month : 1275 Views This Year : 16684
Views This Year : 16684 Total views : 126619
Total views : 126619 Who's Online : 0
Who's Online : 0